| NO.1 Title、Meta標籤應用 |
| TYPE: NOTE|最後更新日期:2021/05/31 |
| Title標籤顯示視窗文字 Meta標籤應用 設一個meta標籤為關鍵字(keywords)... |

| NO.2 href標籤應用 |
| TYPE: NOTE|最後更新日期:2021/06/02 |
| 新增視窗打開超連結作法 利用href跳轉至頁面最上方 利用id屬性... |

| NO.3 常用標籤 |
| TYPE: NOTE|最後更新日期:2021/06/03 |
| header網頁的頭 main網頁主要部分 footer網頁尾部... |

| NO.5 標籤整理 |
| TYPE: NOTE|最後更新日期:2021/06/07 |
| 基礎標籤 表單標籤 具意義標籤... |

| NO.4 單位 |
| TYPE: NOTE|最後更新日期:2021/06/04 |
| 長度單位 顏色單位 十六進制RGB... |

| NO.6 flex-box排版 |
| TYPE: NOTE|最後更新日期:2021/06/09 |
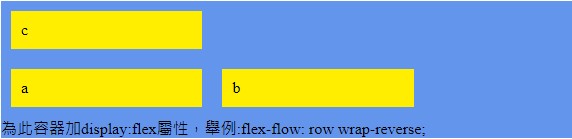
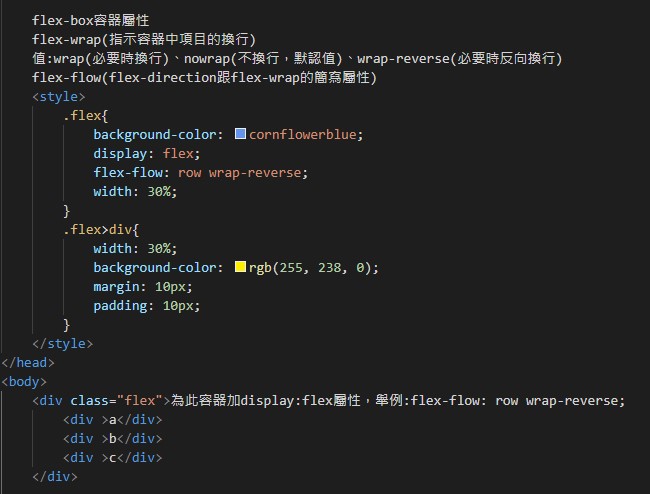
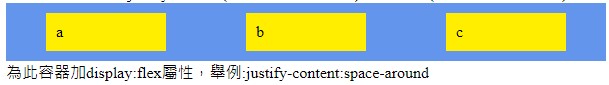
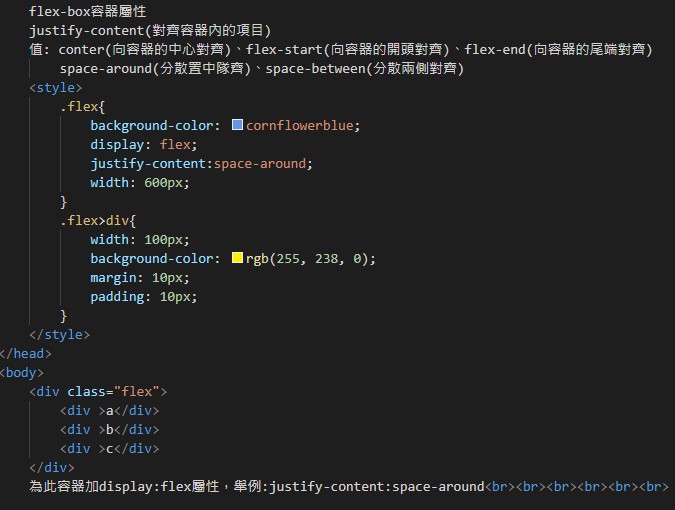
| 棘手的css排版 #初入css困難之一 略 |

| NO.7 css選擇器 |
| TYPE: NOTE|最後更新日期:2021/06/10 |
| 各種css選擇器 元素選擇器、id選擇器 偽類選擇器... |

| NO.8 css定位 |
| TYPE: NOTE|最後更新日期:2021/06/11 |
| position定位 絕對定位、相對定位... |

| NO.9 css的less |
| TYPE: NOTE|最後更新日期:2021/06/13 |
| less的基礎應用 用less將css區塊化 |

| NO.10 宣告及f |
| TYPE: NOTE|最後更新日期:2021/06/17 |
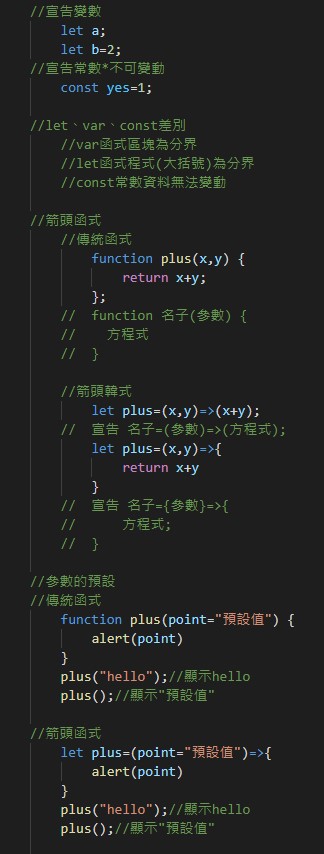
| 宣告的方式 傳統函式寫法 箭頭函式寫法 |

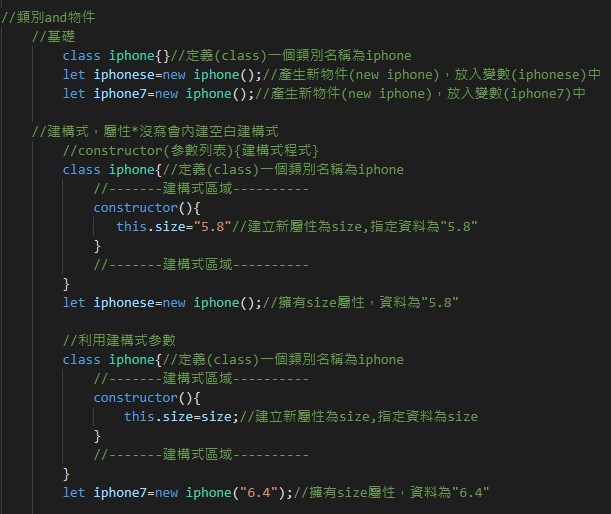
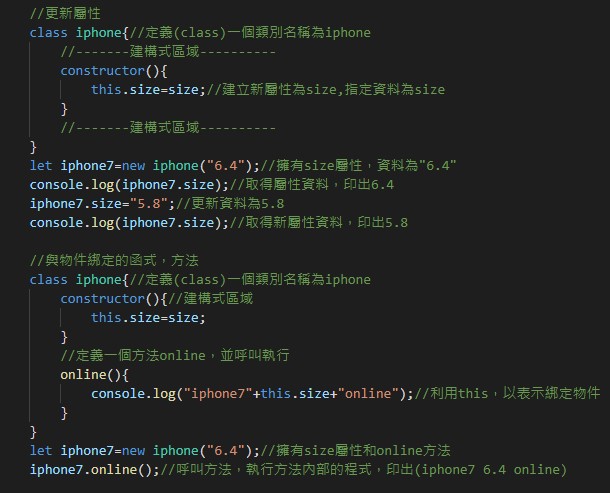
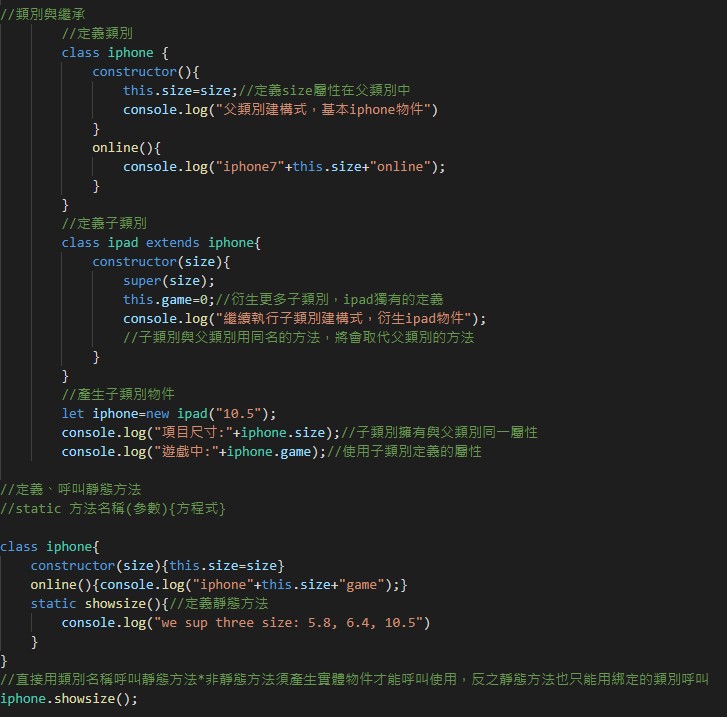
| NO.11 類別及物件 |
| TYPE: NOTE|最後更新日期:2021/06/18 |
| 類別物件基礎 建構式、繼承 |

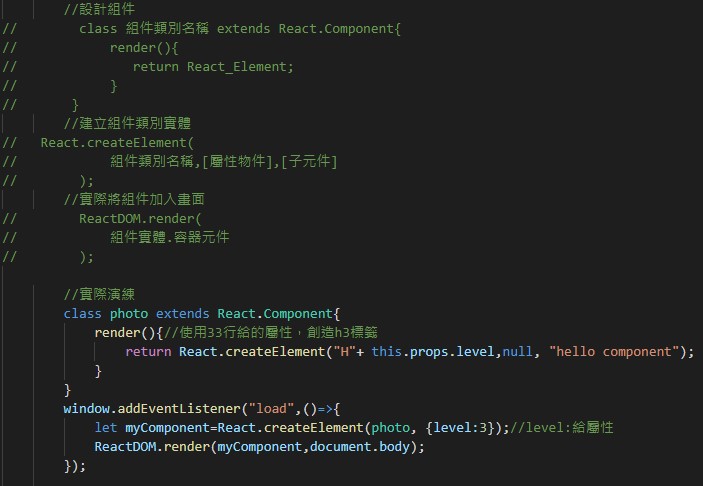
| NO.12 react |
| TYPE: NOTE|最後更新日期:2021/06/19 |
| react基礎 |
Title、Meta標籤應用
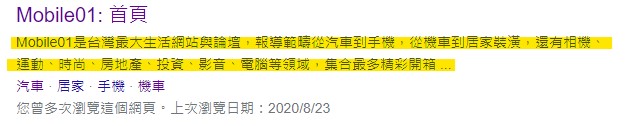
Title標籤顯示視窗文字


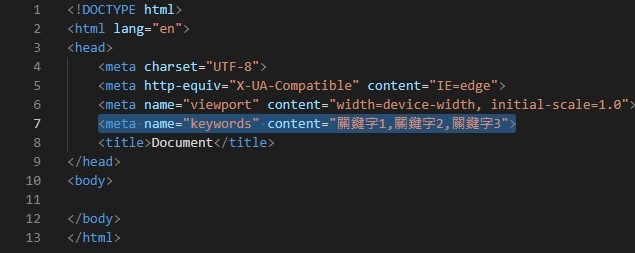
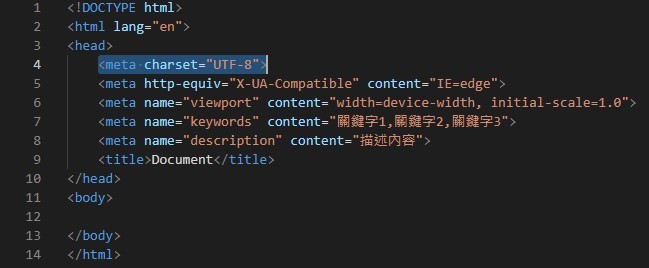
設一個meta標籤為關鍵字(keywords)
Content=接要的關鍵字,關鍵字多個可用,隔開

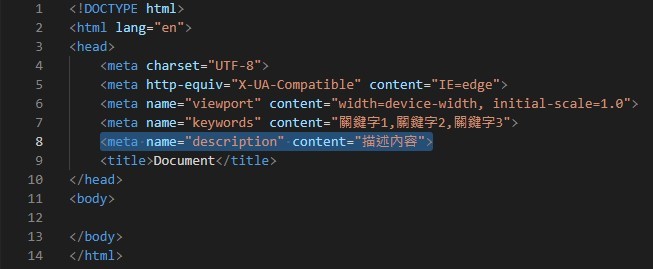
設一個meta標籤為網站描述(description)
Content=”描述的內容”
描述內容顯示位置如下圖


設一個meta標籤為編碼格式
Charset=”編碼類型”

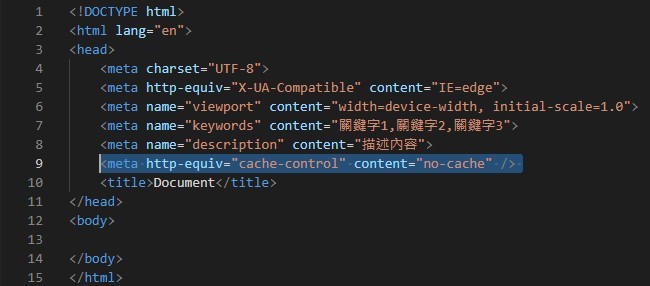
清除快取meta標籤
href標籤應用
網址:

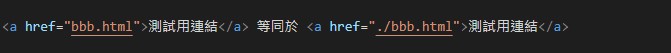
路徑:

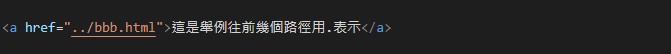
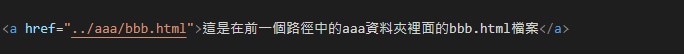
以當前HTML文件為起點
找到目標HTML的母資料夾
以./或../(.代表往前一層路經)以此類推
到母資料夾位置後再/後面加入路徑資料夾或HTML檔案

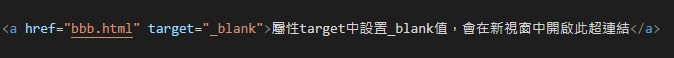
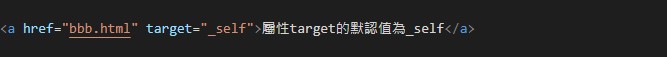
新增視窗打開超連結作法:
屬性target=””
_blank在新視窗中開啟連結

_self默認

利用href跳轉至頁面最上方

利用id屬性,跳展制任何位置

常用標籤
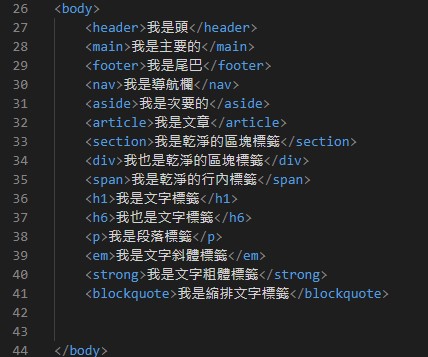
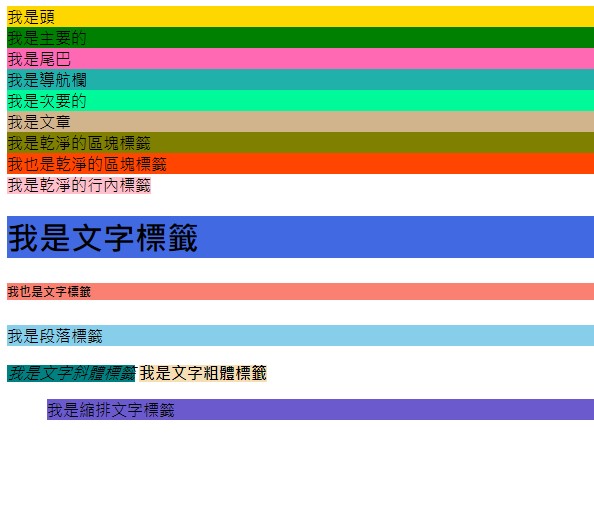
常用標籤紀錄:
header網頁的頭
main網頁主要部分
footer網頁尾部
nav網頁選單導航
aside網頁次要內容
article網頁文章
section乾淨的區塊標籤
div乾淨的區塊標籤
span乾淨的行內標籤
h1~h6(大~小)文字的區塊標籤
hgroup包在h標籤外的分組區塊標籤
p文字的段落區塊標籤
em斜體文字行內標籤
strong粗體文字行內標籤
blockquote縮排文字區塊標籤


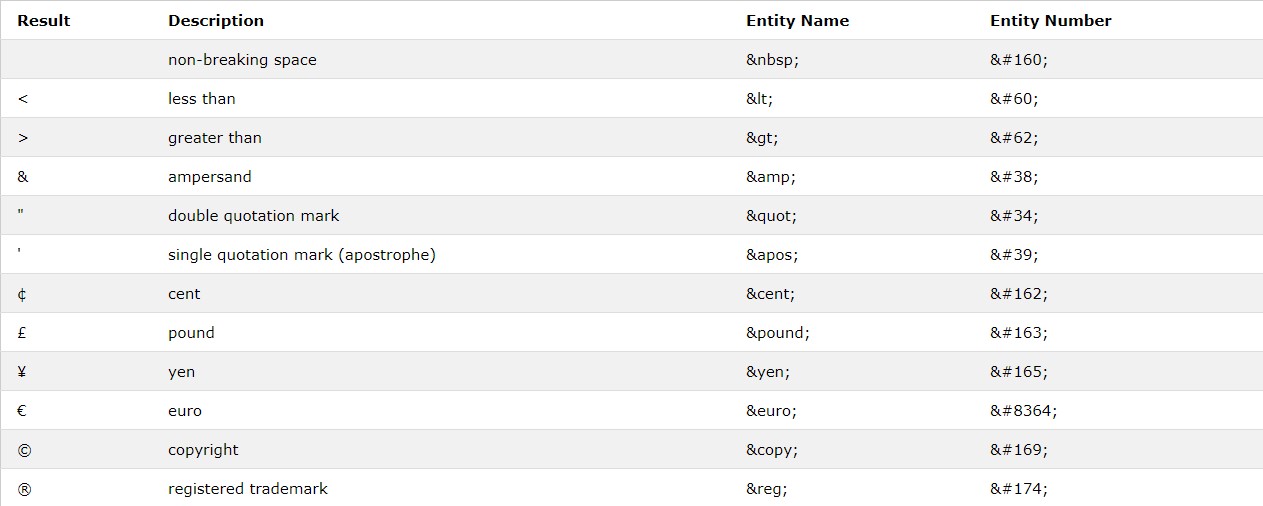
實體代號紀錄:

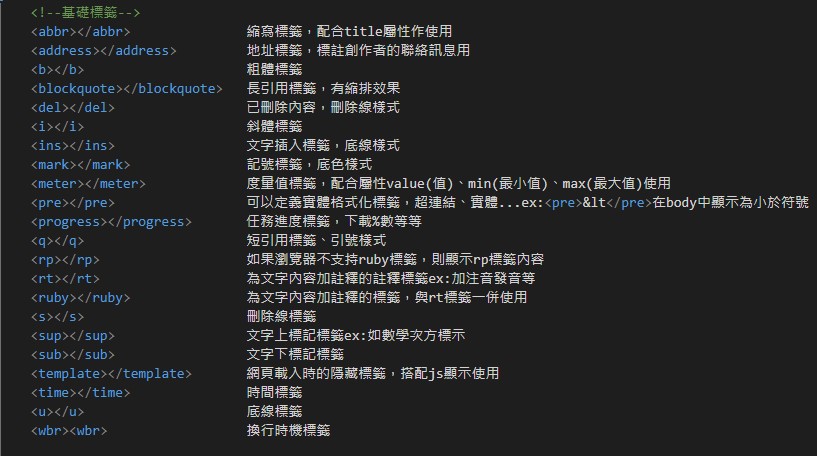
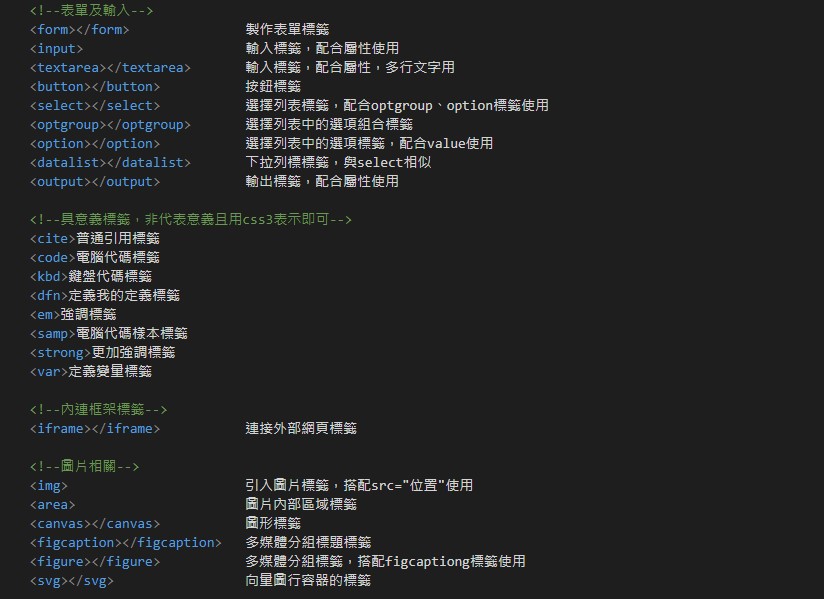
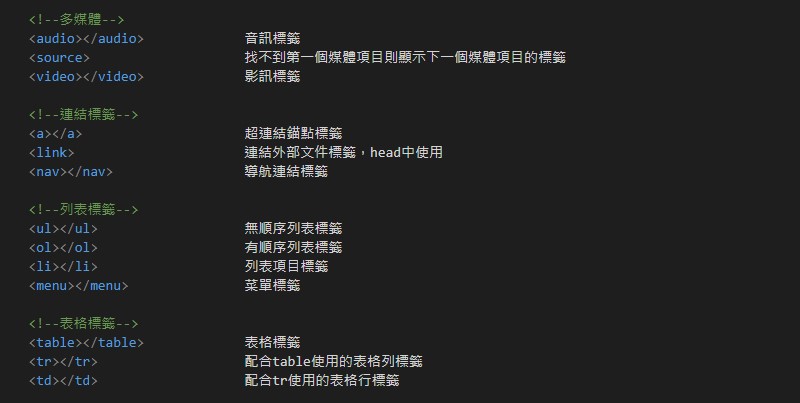
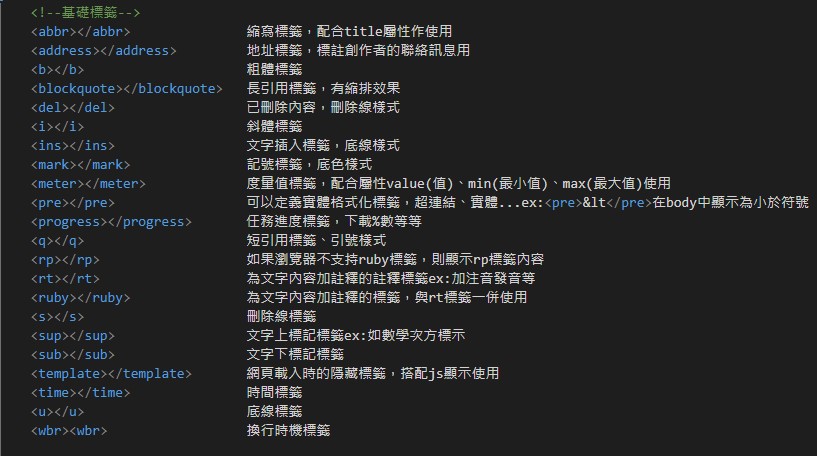
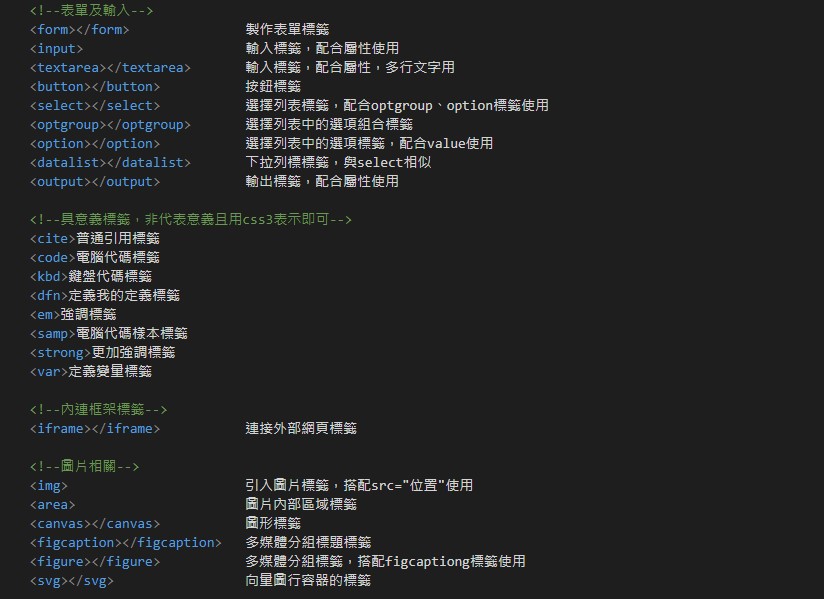
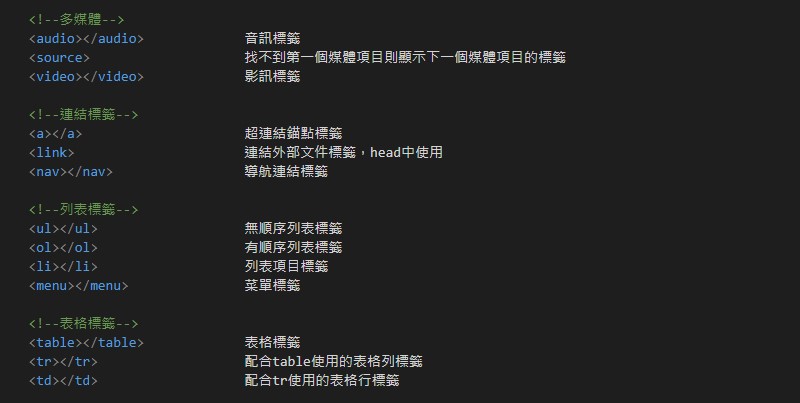
標籤總整理
html的內容都大同小異
所以乾脆直接整理出來,就把html做完結
整理內容如下圖



所以乾脆直接整理出來,就把html做完結
整理內容如下圖



單位
長度單位
像素(px)
百分比(%)
Em,1em=設定的1字元 (em)
Rem,1rem=設定的html文件的1font-size(rem)
顏色單位
RGB(調節光的三原色比例)
RGBA(調節光的三原色比例加透明值)
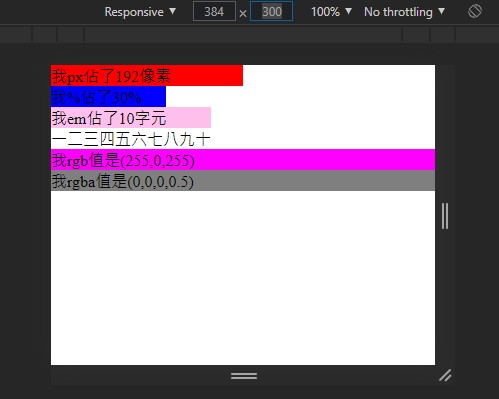
這張圖橫向設置了384像素,直向設置300像素

可以看到紅色區塊佔了192像素(50%),藍色區塊佔了115.2像素(30%),粉色佔了10個字元(下行有比例尺),(255,0,255)的rbg值為大粉色區域,(0,0,0,0.5)是全黑色調整0.5透明度
十六進制RGB值(00-ff、語法:#ff0000、兩位一樣可簡寫:f00)
HSLA[調節色相(0-360)、飽和度(0-100%)、亮度(0-100%)的比例]
*十六進制及HSLA不做例子
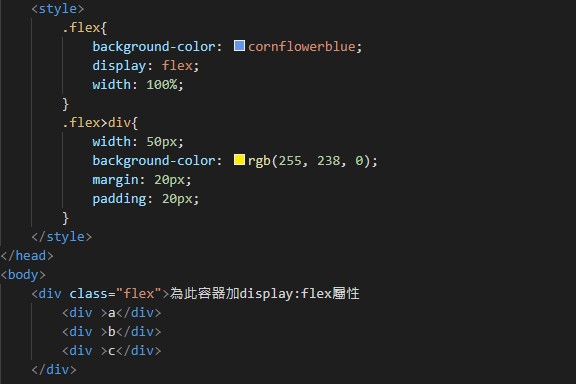
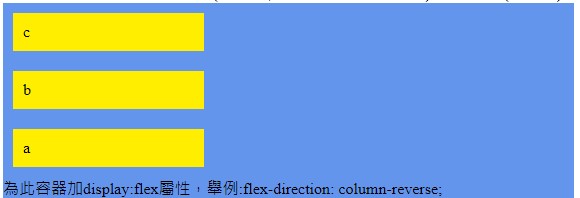
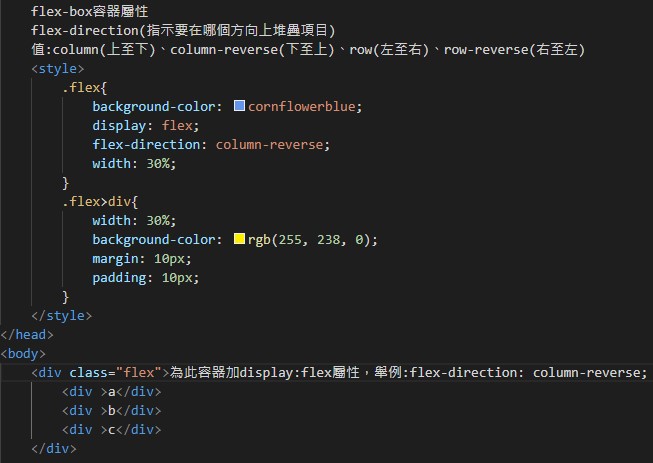
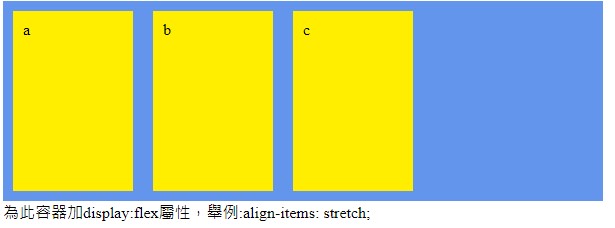
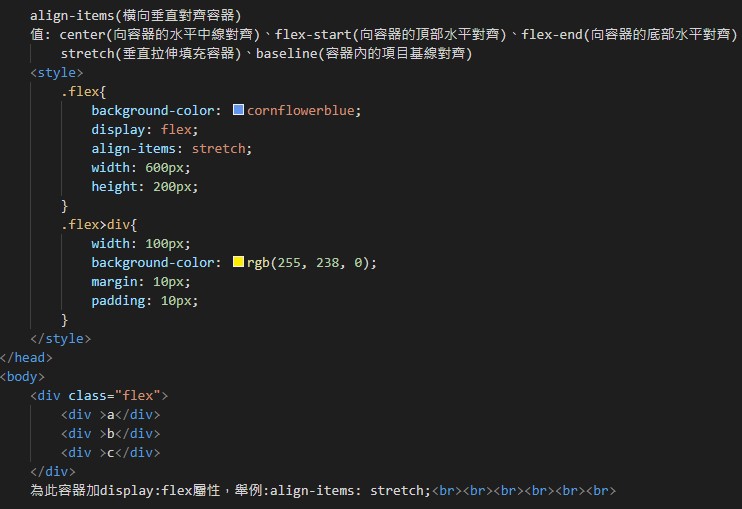
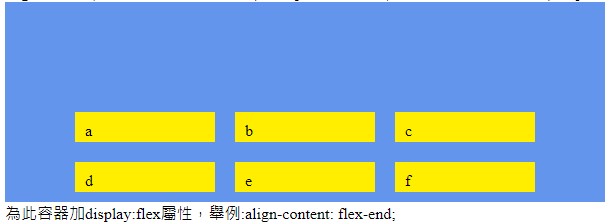
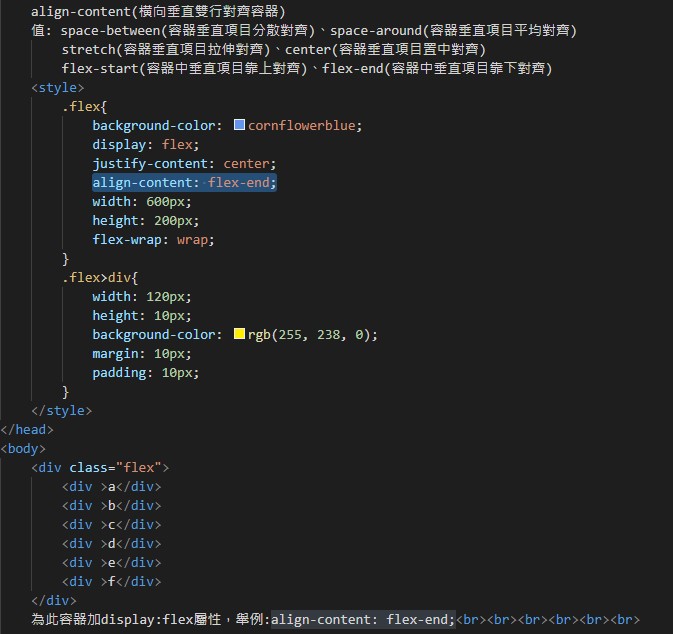
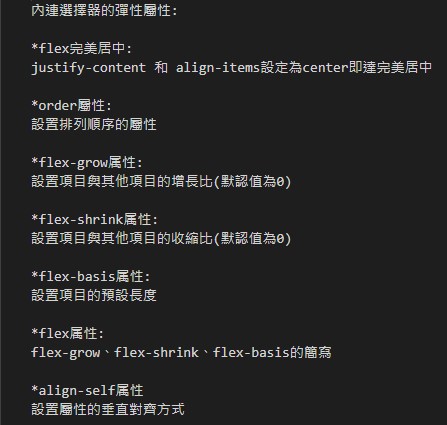
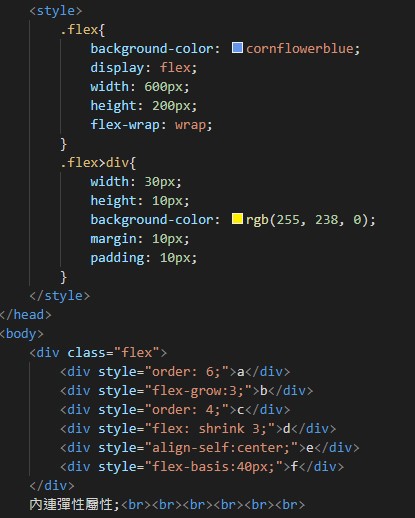
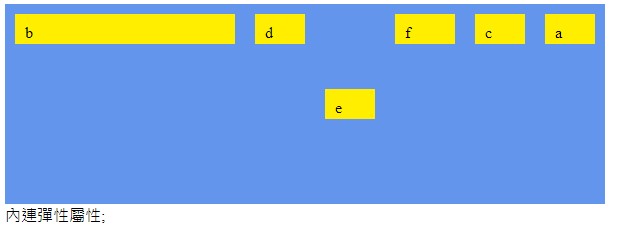
flex-box排版















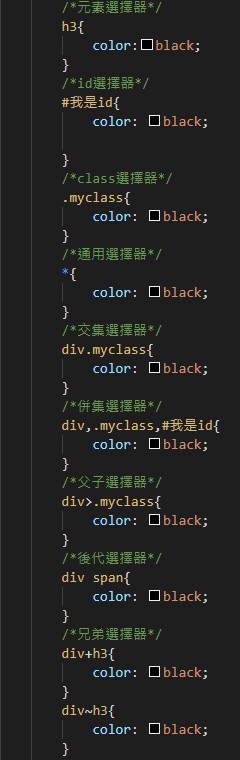
css選擇器
元素選擇器
於style內部打上標籤名稱{}
*元素選擇器會讓所有相同的標籤變化
Id選擇器
於style內部打上#id{}
*id只能讓一個內容變化,同時寫兩個以上可能導致瀏覽器判斷錯誤
Class選擇器
於style內部打上.class{}
*可讓多的標籤變化也可以讓選擇標籤有多種變化
通用選擇器
於style內部打上*{}
*整個頁面全選的選擇器
交集選擇器
於style內部打上標籤.class{}
*同時符合所有條件的標籤才套用,可加上數個條件
*如果有元素選擇器,需使用標籤選擇器開頭
併集選擇器:
在style內部打上選擇器1,選擇器2,…
*標籤中間打上,可以選多個標籤
父子選擇器:
在style內部打上父元素>子元素
後代選擇器:
在style內部打上父元素(空格)後代元素
兄弟選擇器:
1. 在style內部打上前一個標籤名稱+欲選擇標籤名稱
*選擇單一個個標籤
2. 在style內部打上前一個標籤名稱~欲選擇標籤名稱
*選擇多個標籤
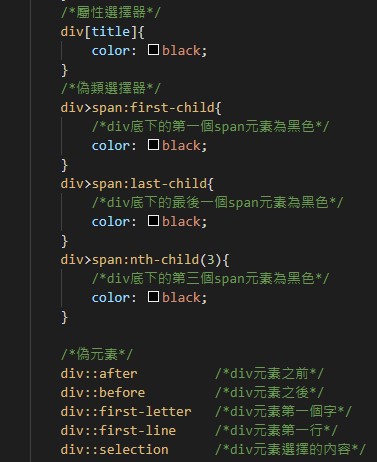
屬性選擇器:
1.於style內部打上標籤名稱[屬性]{}
2.於style內部打上標籤名稱[屬性=值]{}
偽類選擇器:
於style內部打上父元素>子元素:first-child{}
*在父元素底下的第一個子元素(標籤名要正確)
於style內部打上父元素>子元素:last-child{}
*在父元素底下的最後一個子元素
於style內部打上父元素>子元素:nth-child(*){}
*在父元素底下的第*個子元素
*特殊值:n全選,2n或even 偶數,2n+1 或odd 奇數



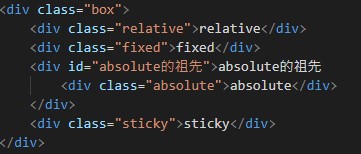
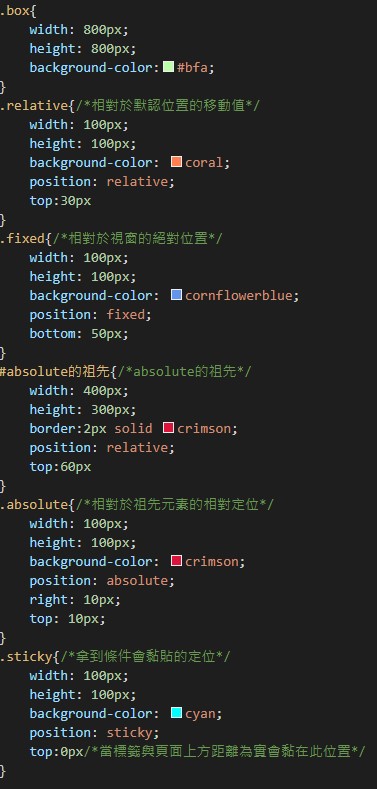
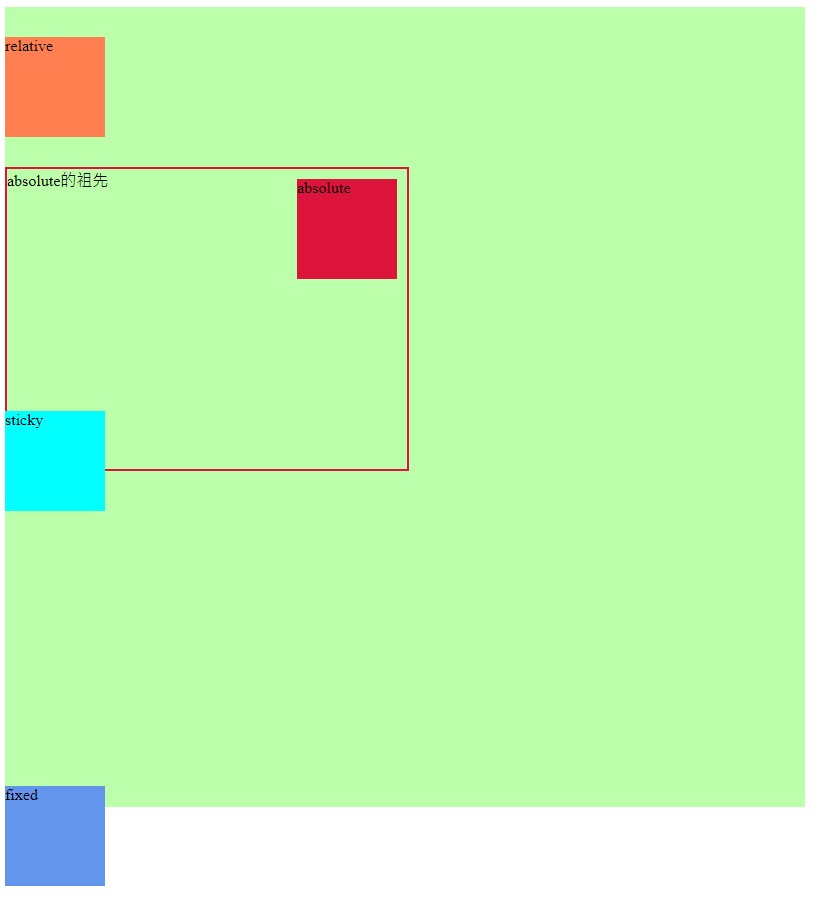
css定位



*position: sticky需經過捲動頁面展示
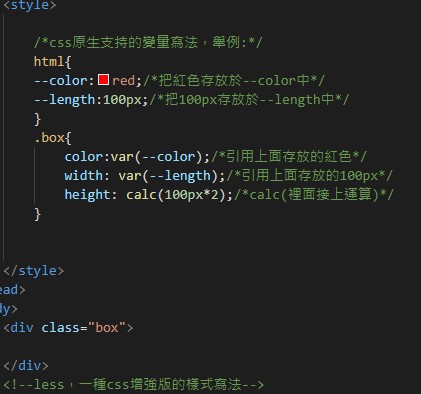
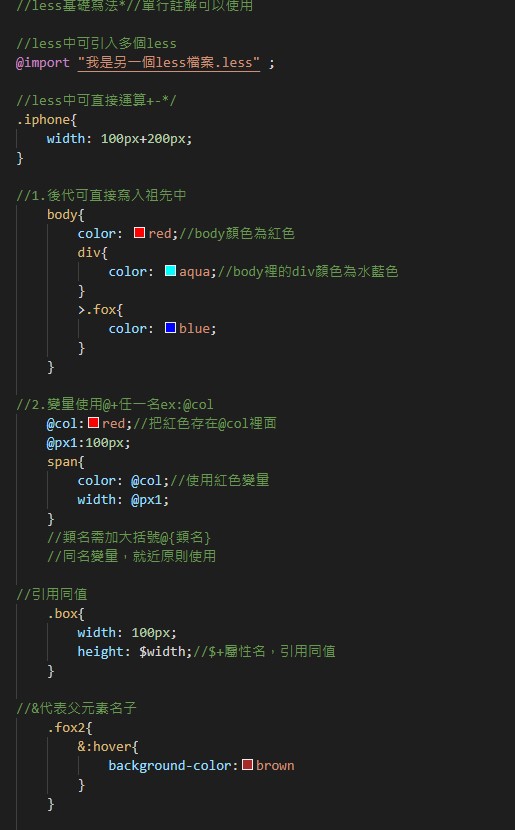
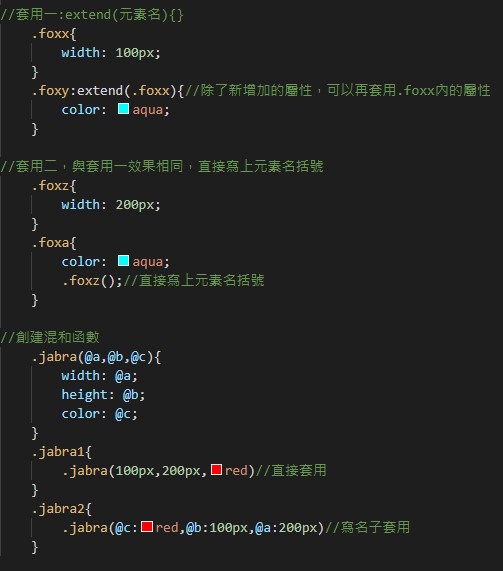
css的less
css自身的變量寫法

less的使用說明


宣告及f

只有一張圖,內容卻比前面的任一個主題都還多
內容都打在註解,所以也沒有內容了
類別及物件



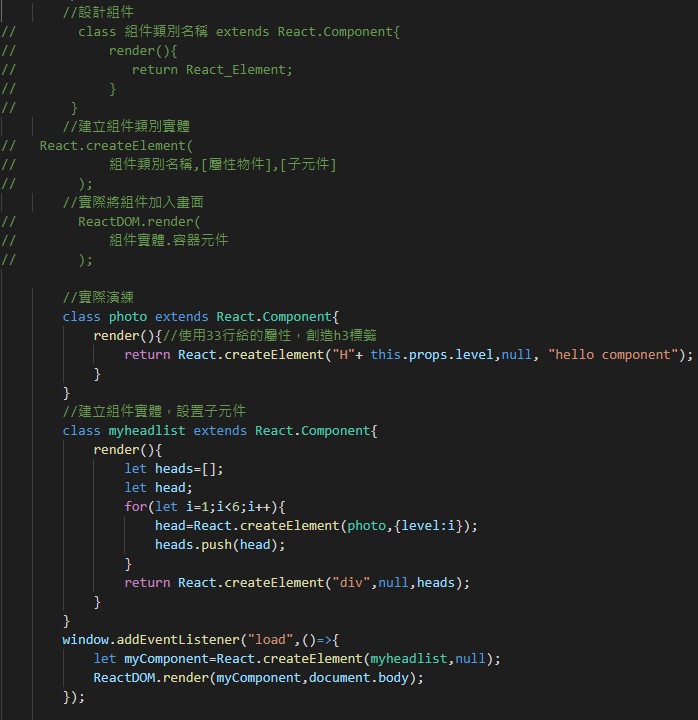
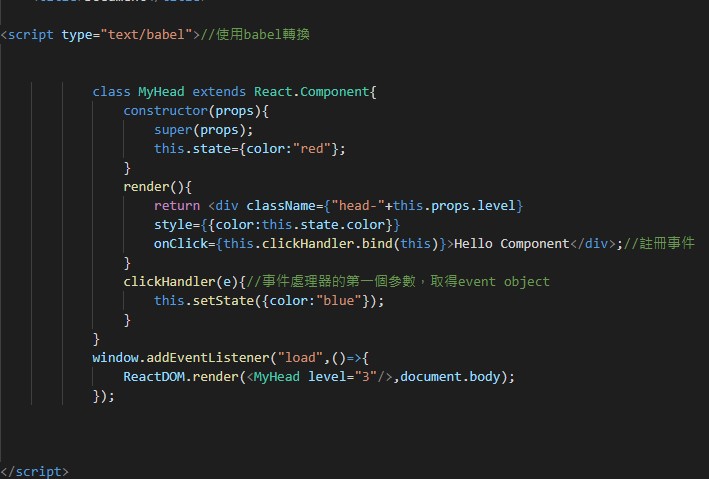
react
06/19組件相關

06/21曹狀結構

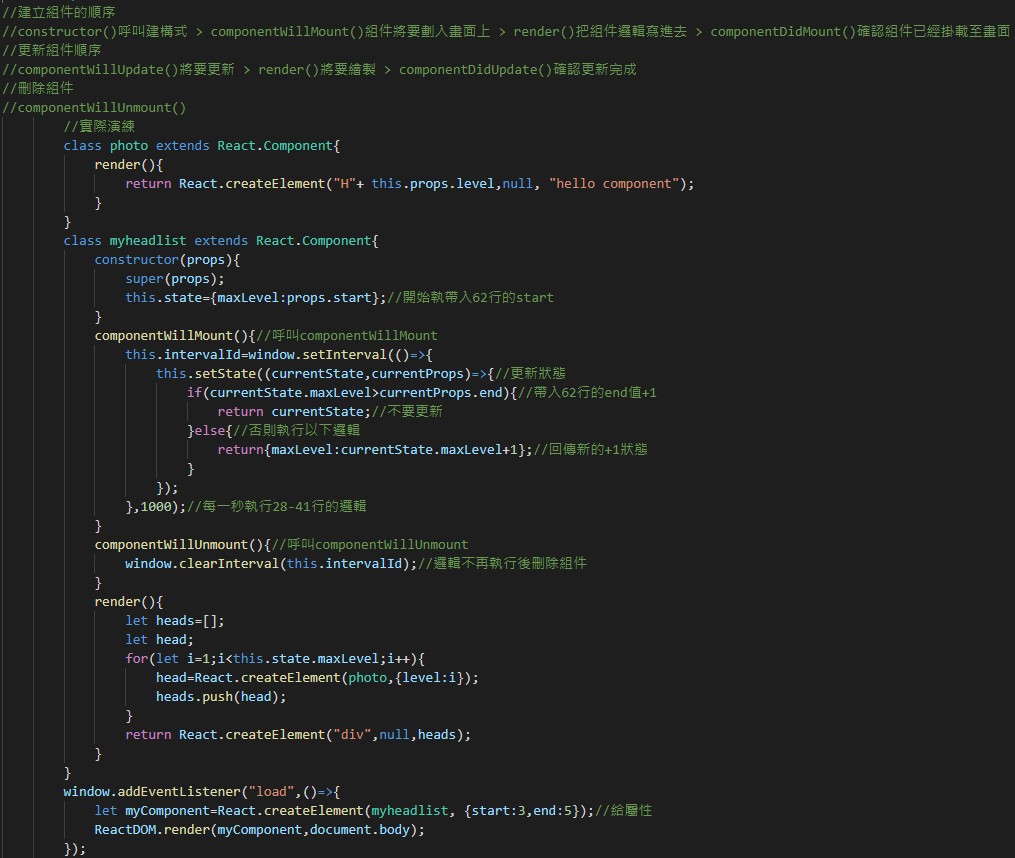
06/23組件生命週期

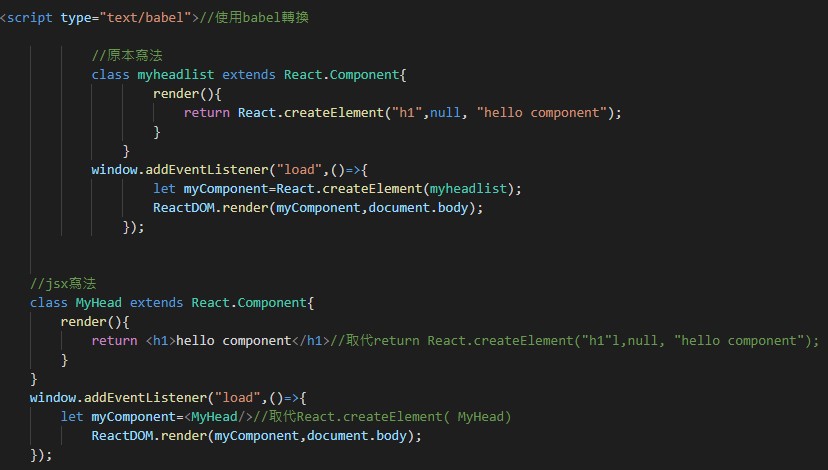
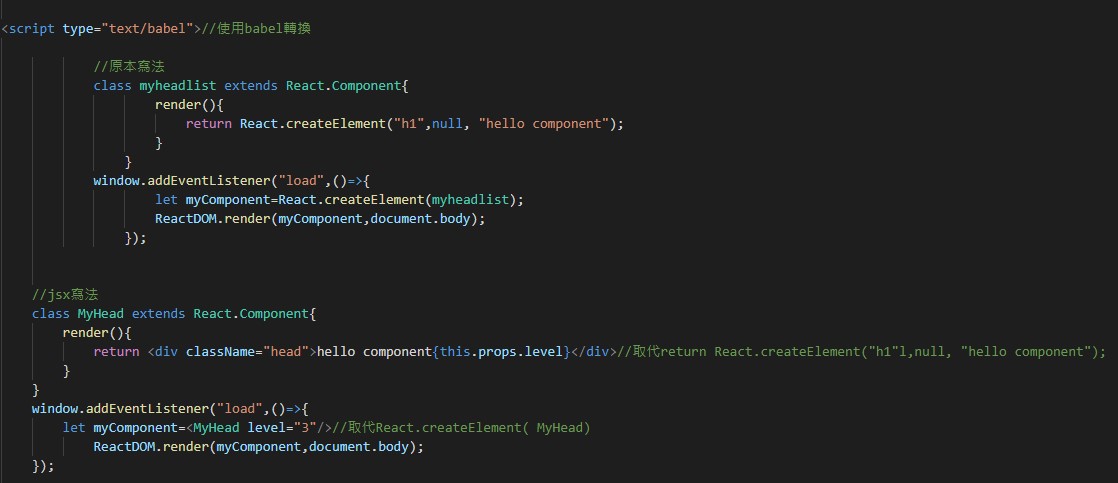
06/25jsx

06/27jsx動態資料

07/01事件處理

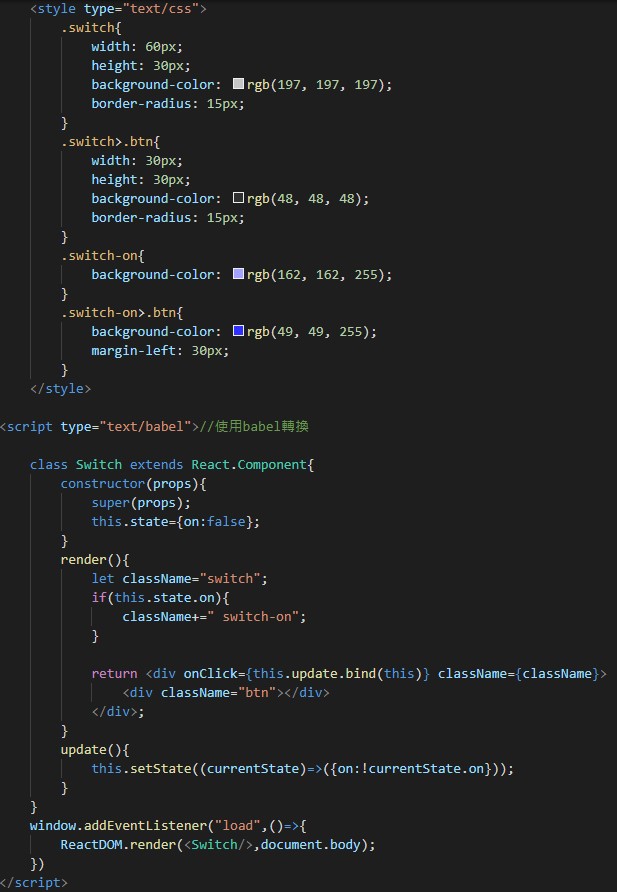
07/04選項開關小型專案